How to Add a URL, Email or Phone Number to an Image
By following this guide, you can effectively enrich your images with interactive features, facilitating enhanced user engagement and interaction.
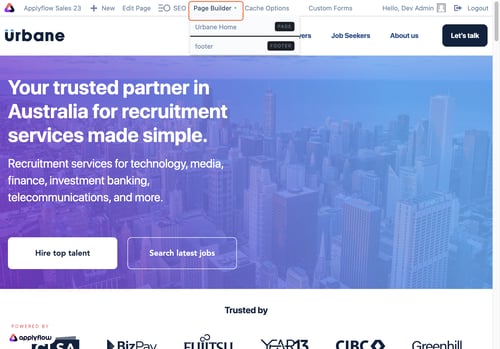
1. Go to 'Page Builder'.

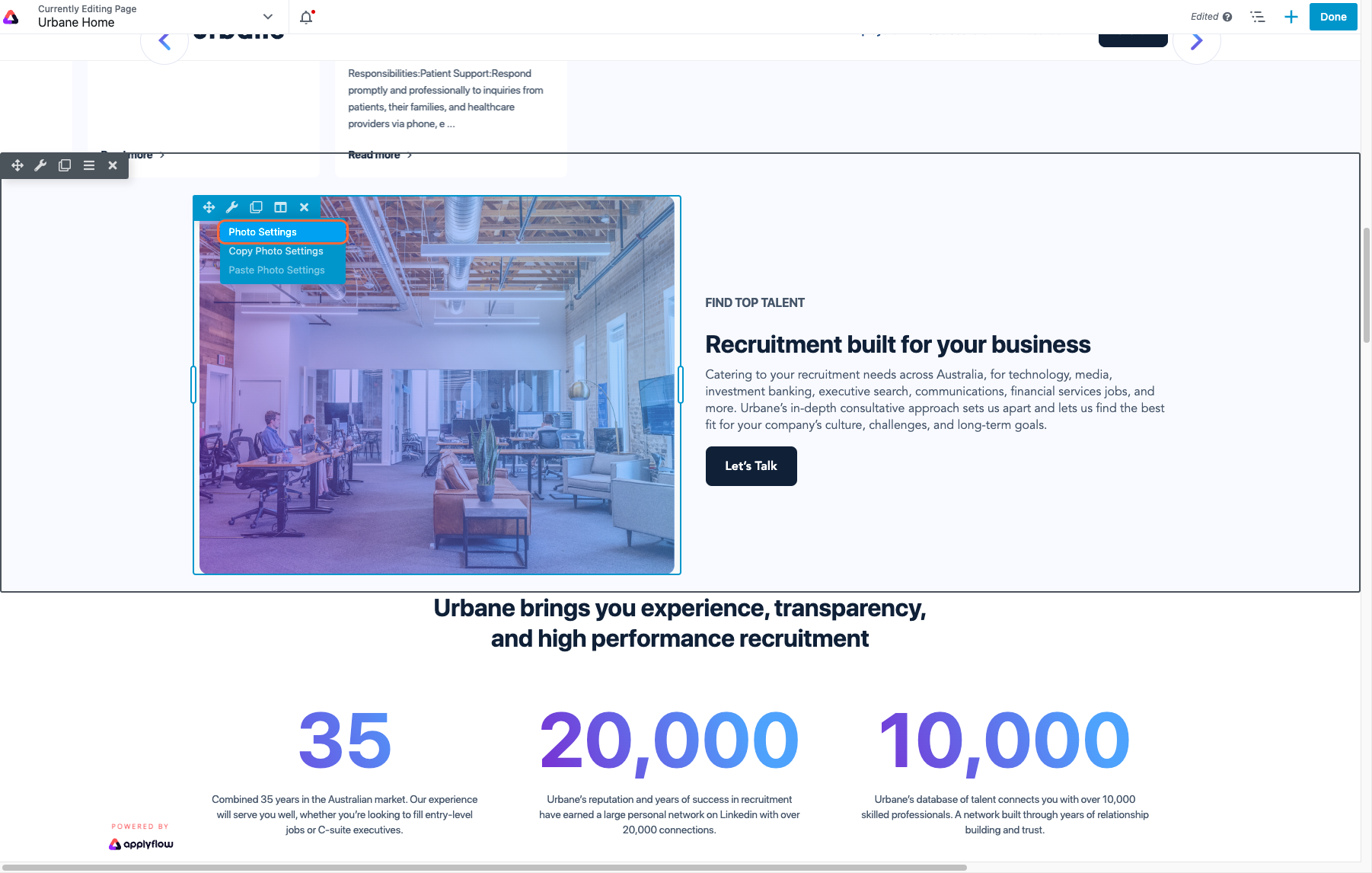
2. Click on 'Photo Settings'.

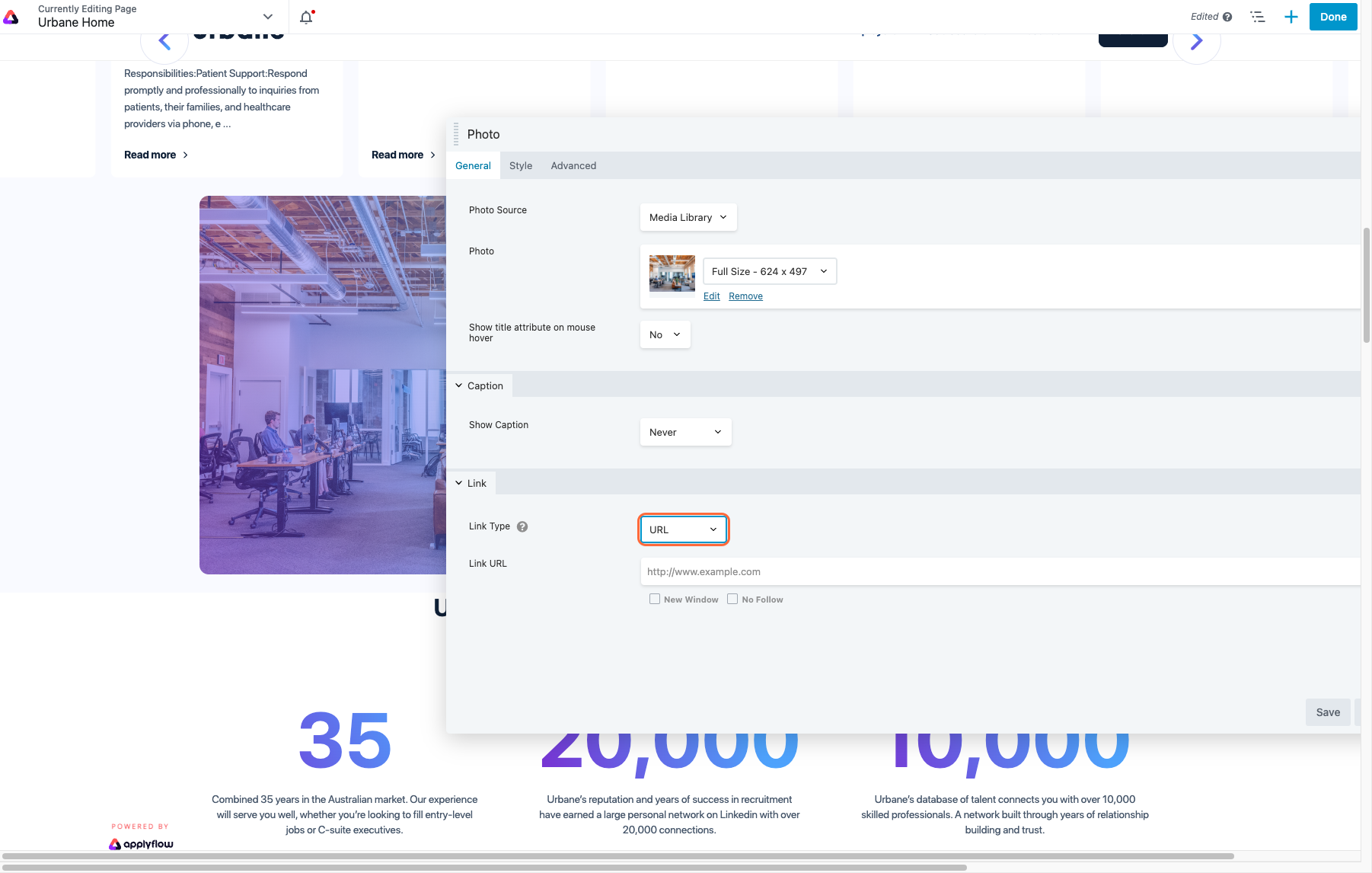
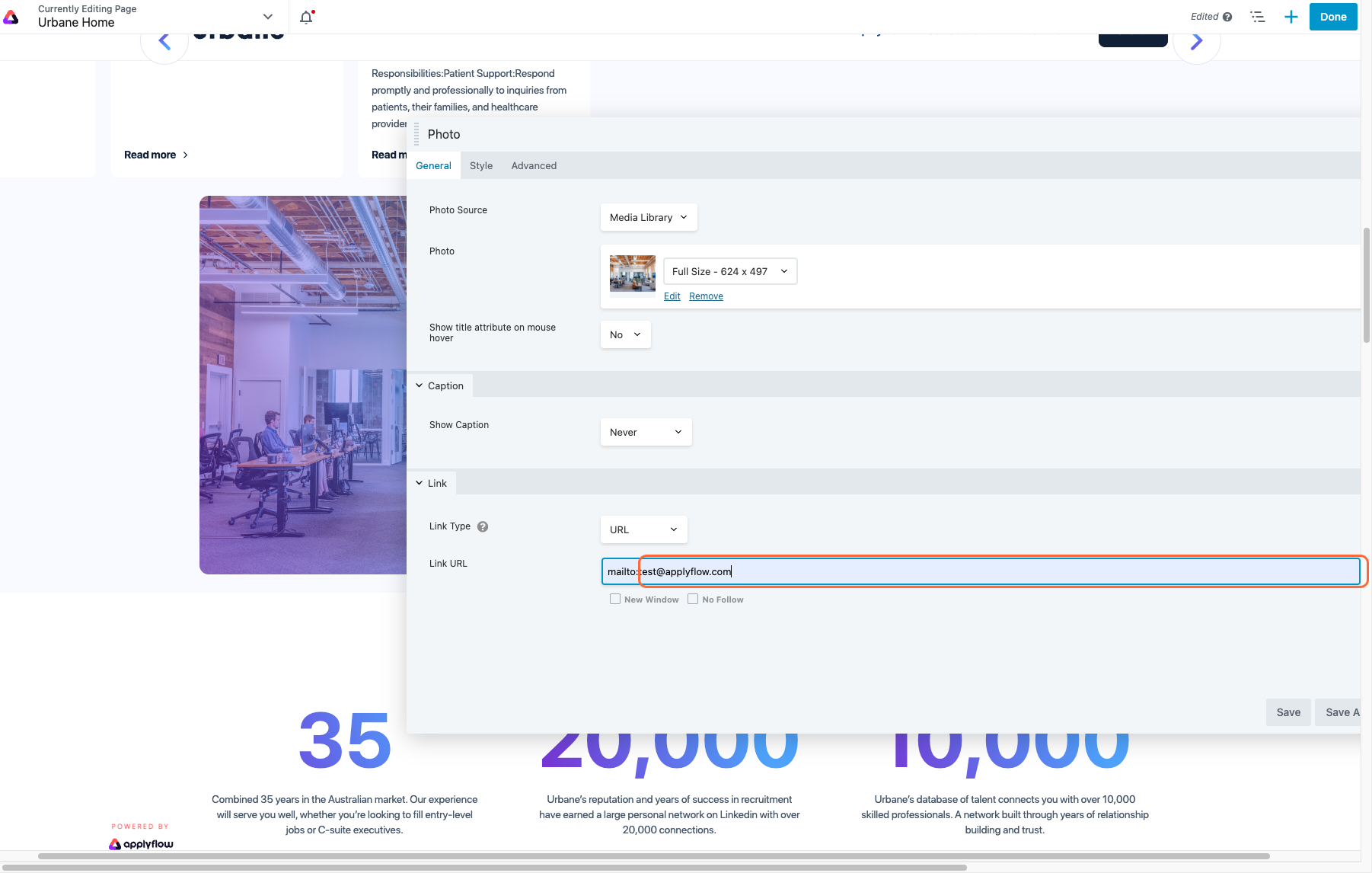
3. Select 'URL'.

4. Add in URL ‘<mailto:email@address.com> <Tel:0123456>’ (your designated email address and phone number).

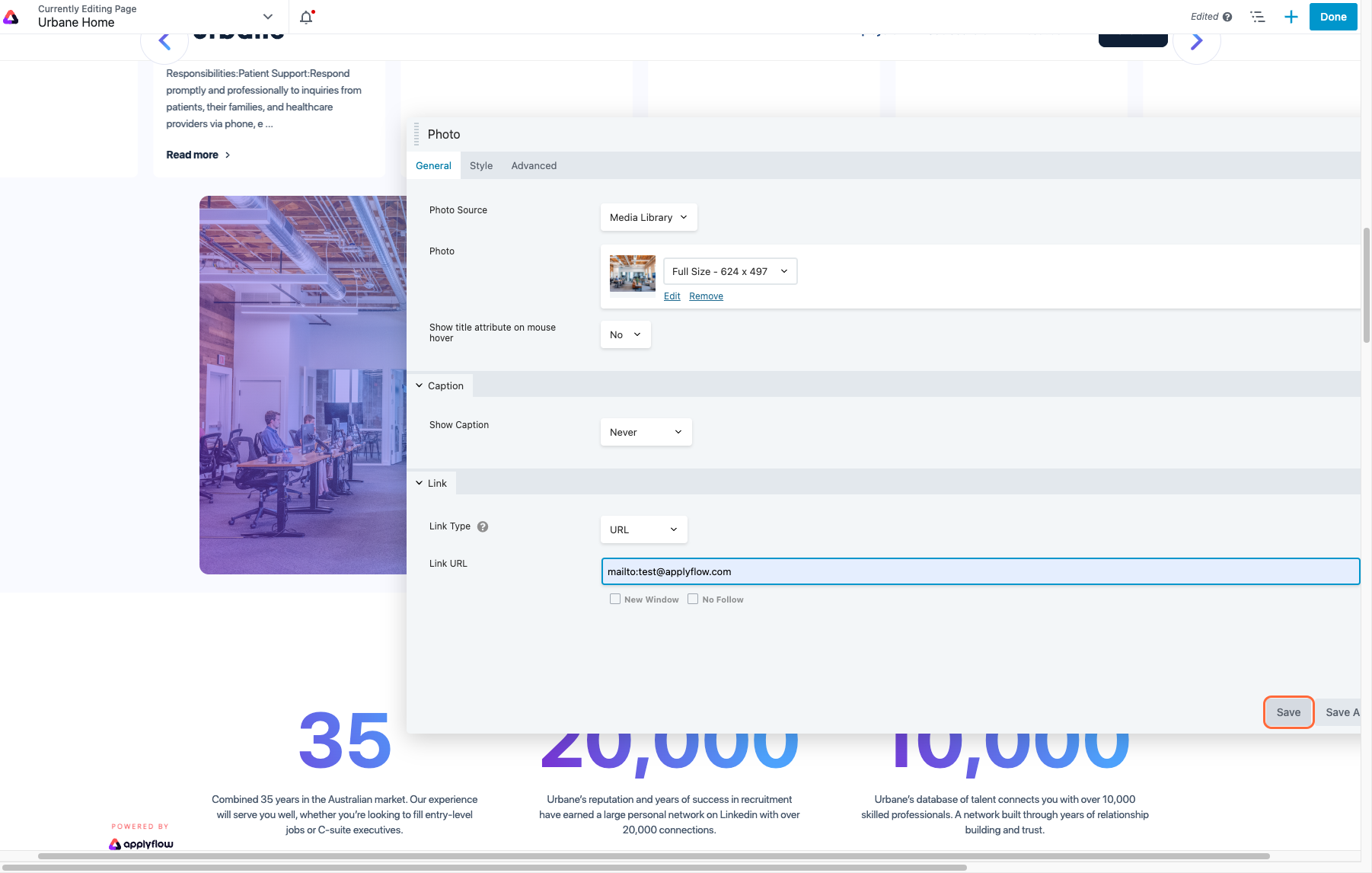
5. Click on ‘Save’.

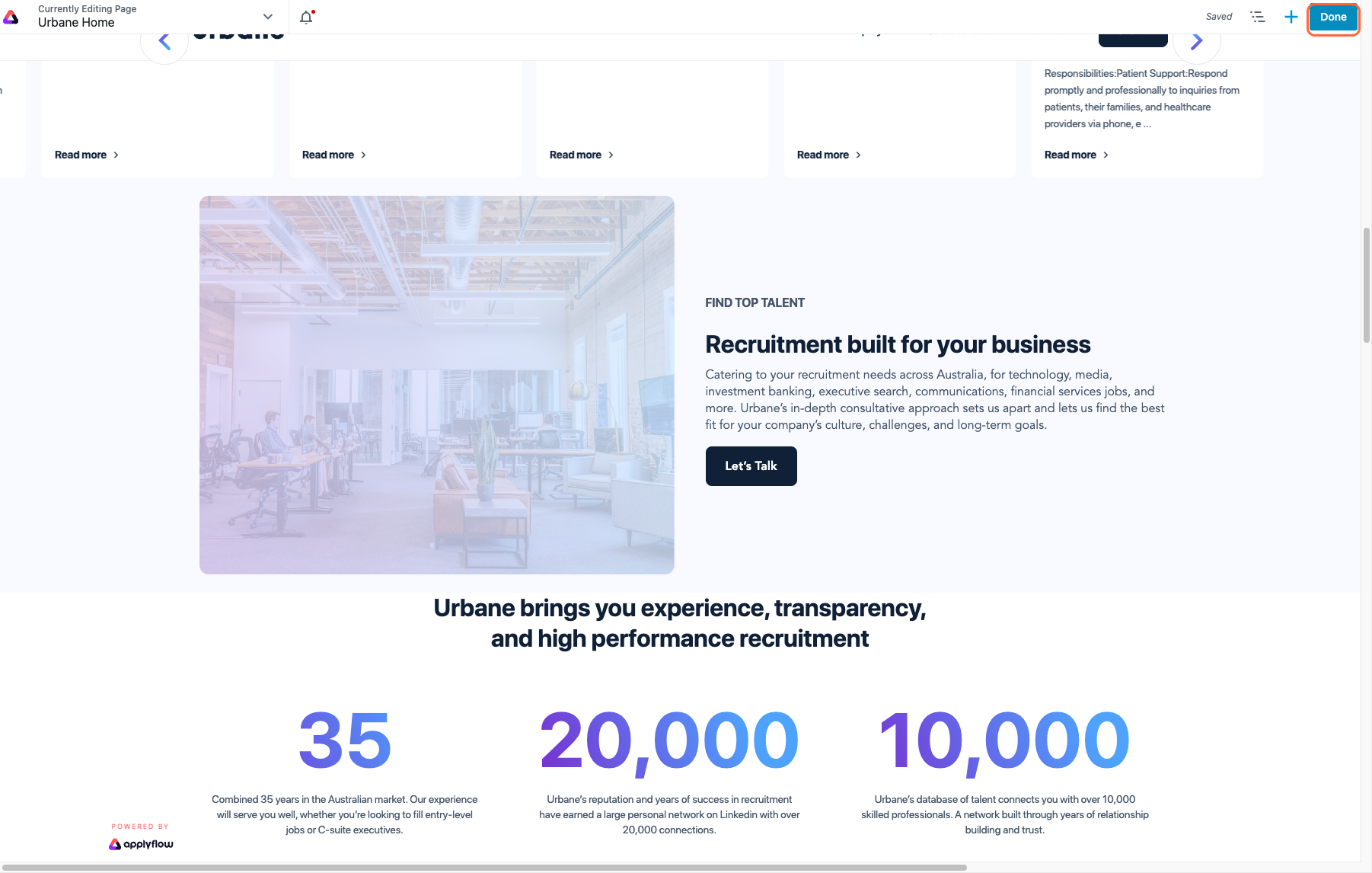
5. Click on 'Done' and 'Publish'.